
A few years ago I created Kanvess, a business that enabled people to order small 3×3 square prints of their Instagram photos. The day after launching it was featured on TechCrunch and the orders starting pouring it. Over the next few months I made improvements to the web experience but the main thing our users kept telling us was that they wanted a Kanvess app on their mobile device.
Project Goals:
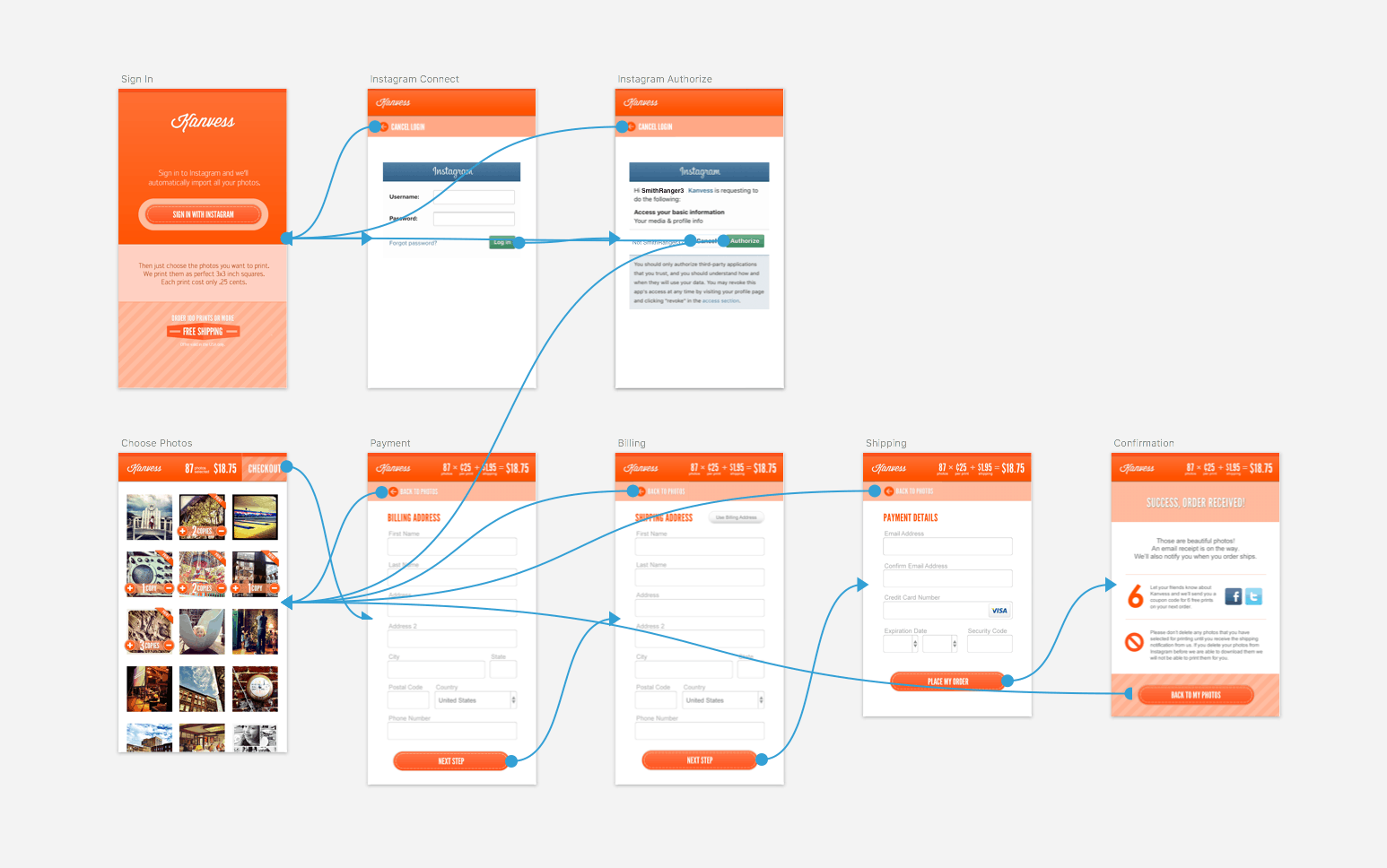
I had a good idea of the user flow from observing customers on the web app. I now had to translate the browser experience into a mobile experience. My first step was to begin sketching the wireframes. My aim was to make the mobile experience as simple and easy to use as our website.


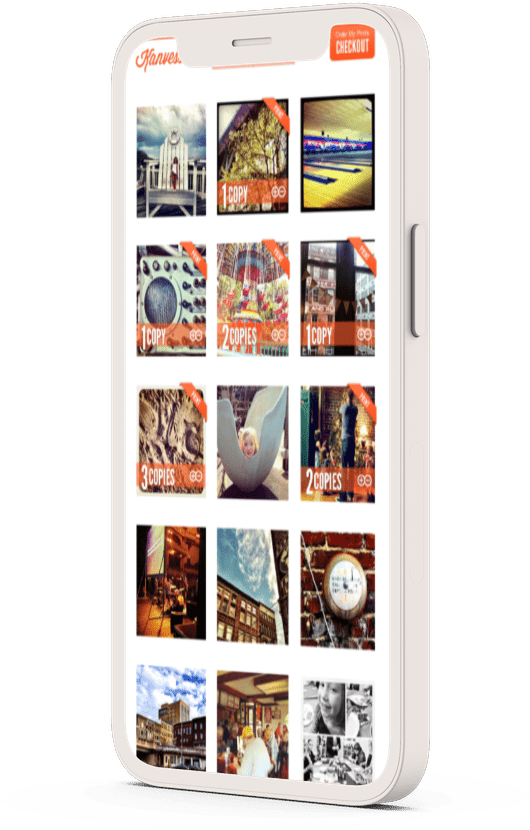
After wireframes, my next step was to build a high fidelity prototype that I could use for user testing as well as a demonstration for my development team. Using Sketch and Invision I was able to quickly build a working prototype and put it in front of users. This provided me with feedback about the number of photos to load in from the Instagram API as well as the optimal size at which to display them.
My goal for the Kanvess iOS app was for it to be dead simple and easy to use. After launching the app, it received a lot of attention from photography bloggers and newspapers. It was even featured in Seventeen Magazine, which was amazing because that was the exact demo of the user persona I had constructed during development.
The app increased overall sales by nearly 50% and proved to be very popular, rising into the top 100 photography apps on the Apple App Store. Three months after releasing the iOS version of the app, I released the Android version.

 in Michigan
in Michigan